最近wordpressの更新をさぼってしまっていましたが、
久しぶりに開いてみたら、サイトヘルスのステータスに『致命的な問題』と出ていて、
慌てて調べて対応したので内容をまとめてみます。
サイトヘルスステータスに『致命的な問題』
ツールの中のサイトヘルスを見てみると下の絵のようなメッセージが出ていました。

「致命的な問題とは、サイトのパフォーマンスやセキュリティに多大な影響を
与える可能性がある項目です。最優先で、これらの問題を解決して下さい」
『致命的』『最優先』という単語が入っていたため、かなり焦りましたが
簡単に解決することができました。
メッセージの下の部分に
「ページキャッシュが検出されましたが、サーバーのレスポンスがまだ遅いです」
と出ており、ブログのページを表示するのが遅いという警告でした。
ページキャッシュ
まず、『ページキャッシュ』ですが、
1度開いたウェブページのデータを保存しておくことで、
再度同じウェブページを開くときに高速で表示することができる仕組みです。
今回の警告は、キャッシュは保存されているが
現状のままではまだ表示時間(レスポンス)が遅いという内容です。
キャッシュプラグイン
先ほどのメッセージの『パフォーマンス』と書いてある部分を開くと
下の絵のようなメッセージが出てきて、『ページキャッシュについてもっと詳しく』
と出ていたため確認してみました。

確認してみると、問題を解決するためのプラグインとして
『W3 Total Cache』と『WP Super Cache』の2つが出ていました。

W3 Total Cache

『W3 TOTAL Cache』について調べてみると、
設定の自由度が高くWordPressサイト全体を管理したい上級者や開発者に最適なプラグイン
となっていました。
WP Super Cache

『WP Super Cache』について調べてみると、
JetPackなどを開発しているAutomatic社が開発元で、
他のプラグインと比べても安心度が高いようです。
また、設定項目もW3 Toal Caceと比べて少なく、簡単そうなのでこちらをインストールしました。
WP Super Cacheのインストール
まずは、プラグインのインストールからです。
WP Super Cacheのインストール
WordPressのダッシュボードの『プラグイン』の中の『新規追加』をクリックします。
右上の検索欄に『WP Super Cache』と入力すると、下の絵のプラグインが見つかります。

『今すぐインストール』をクリックしてインストールし、有効化します。
ロリポップ!サーバーの場合の注意点
私の場合は、ここでエラー(警告!)が出て先に進めませんでした。
理由は、ロリポップを使用しているのですが、
サーバーの『wp-config.php』というファイルに書き込み制限が掛かっているためです。
この書き込み制限を一時的に解除してあげることで、エラーを解除することができますし、
WP Super Cacheの設定後に再度サーバー側の制限を掛けておけば安心です。
サーバー側の書き込み制限の解除については、
サーバーにログイン後にファイルの属性(3桁の数字)を変更するだけですので簡単にできます。
方法については、詳しくまとめてくれている方がたくさんいますので、
検索してみて下さい。
WP Super Cacheの設定
プラグインをインストールして、エラーが無くなれば各項目の設定です。
ダッシュボードの『設定』の中の『WP Super Cache』をクリックします。

項目は7項目ありますが、設定するのは3項目のみになります。
簡単タブ
まずは『簡単』のタブです。

WordPressでキャッシュを有効化するための設定をします。
プラグインをインストールしただけでは、キャッシュは有効化されていません。
キャッシングの中の『キャッシング利用(推奨)』にチェックを入れ、
下にある『ステータスを更新』をクリックします。


高度な設定タブ
次に『高度な設定』のタブです。

キャッシュ配信方法の中の『シンプル(推奨)』にチェックを入れます。

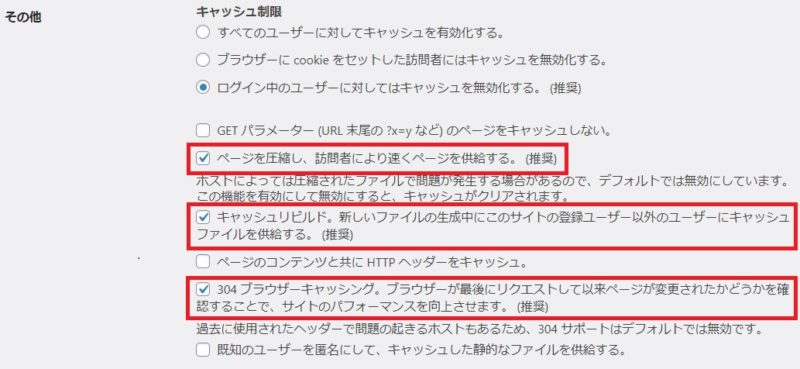
次に下の方のその他の中の3項目にチェックを入れます。
・『ページを圧縮し、訪問者により早くページを供給する(推奨)』
・『キャッシュリビルド。・・・(推奨)』
・『304ブラウザーキャッシング。・・・(推奨)』

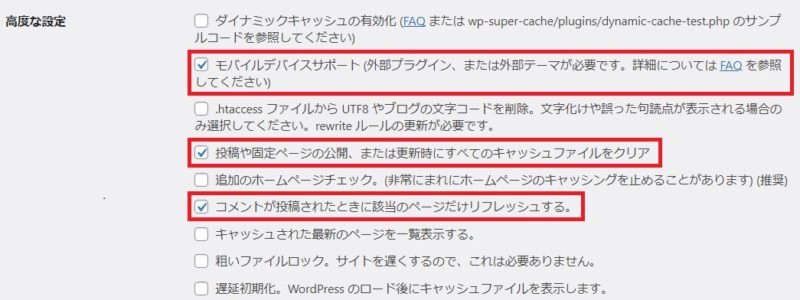
次に、さらに下の方の高度な設定の中の3項目にチェックを入れます。
・『モバイルデバイスサポート』
・『投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア』
・『コメントが投稿されたときに該当のページだけリフレッシュする』

『ステータスを更新』をクリックします。

この設定でアクセスしてくれたユーザーのデバイスに合わせてPC版・モバイル版のキャッシュを
最適な形で使い分けてくれます。
また、記事の投稿や更新などがされた時に、古いキャッシュが自動でリフレッシュされます。
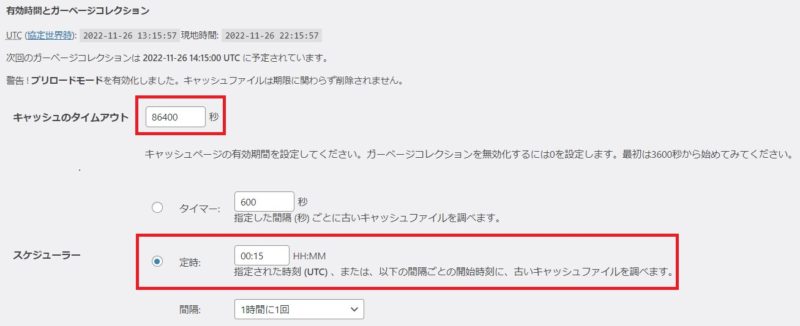
このタブでの最後の設定が、有効時間とガーベージコレクションの項目です。
この中の、キャッシュのタイムアウトを『86400秒』(24時間)、
スケジューラーを定時で『00:15』(夜中であまり使用されない時間)にして、
『有効時間を変更』をクリックします。


この設定で、キャッシュの有効時間が24時間(86400秒)となり、
古いキャッシュを夜中の0時15分にチェックして自動で削除してくれるようになります。
先読みタブ
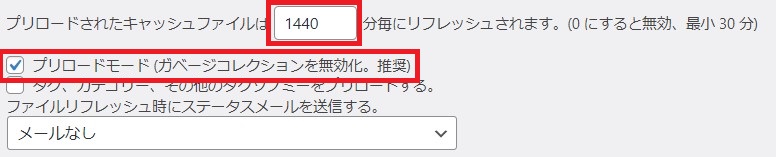
最後に『先読み』のタブです。

プリロードされたキャッシュファイルを『1440分』ごとにリフレッシュするようにし、
『プリロードモード(ガベージコレクションを無効か。推奨)』にチェックを入れ、
『設定を保存』をクリックします。


プリロードモードを有効化することで24時間(1440分)ごとにキャッシュが自動生成され、
ページに最初にアクセスするユーザーの表示速度も速くなります。
これで全ての設定が完了です。
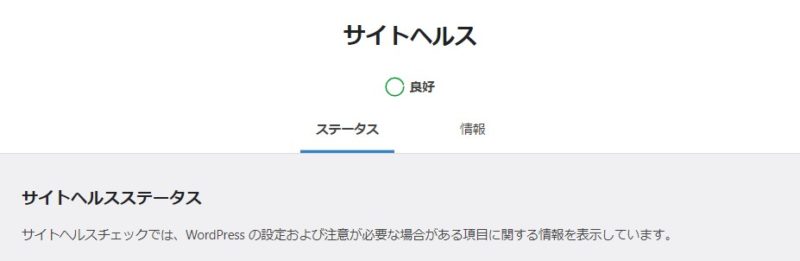
サイトヘルスステータスの確認
サイトヘルスステータスを確認すると、
『致命的な問題』という警告が無くなり、ステータスが『良好』に変わっていました。

『致命的』『最優先』という言葉は正直焦りますが、
簡単に解決できるため試して頂きたいです。



コメント